Dia 浏览器 Beta 版发布:AI Browser 的新范式探索
Bang-x · 发布于 2025年6月18日

Dia 终于在经过一段时间内测后,更新到 Beta 版开始面向所有人可用了。
🚀 如何获取 Dia 访问权限
Arc 用户:
- 可以直接通过 Arc 邮箱直接进行注册
- 注册过程 Dia 会发给你一个邀请码,然后,恭喜打开 Dia 的世界
非 Arc 用户:
- 可以通过邀请的方式来进行注册
- 每个 Dia 用户有 3 个邀请次数【文末会有邀请链接🔗】
- ⚠️ 注意:目前还是需要 Apple M1+ 的设备才能使用
✨ Beta 版两大亮点功能
经过一段时间使用,推荐两个值得体验的核心功能:
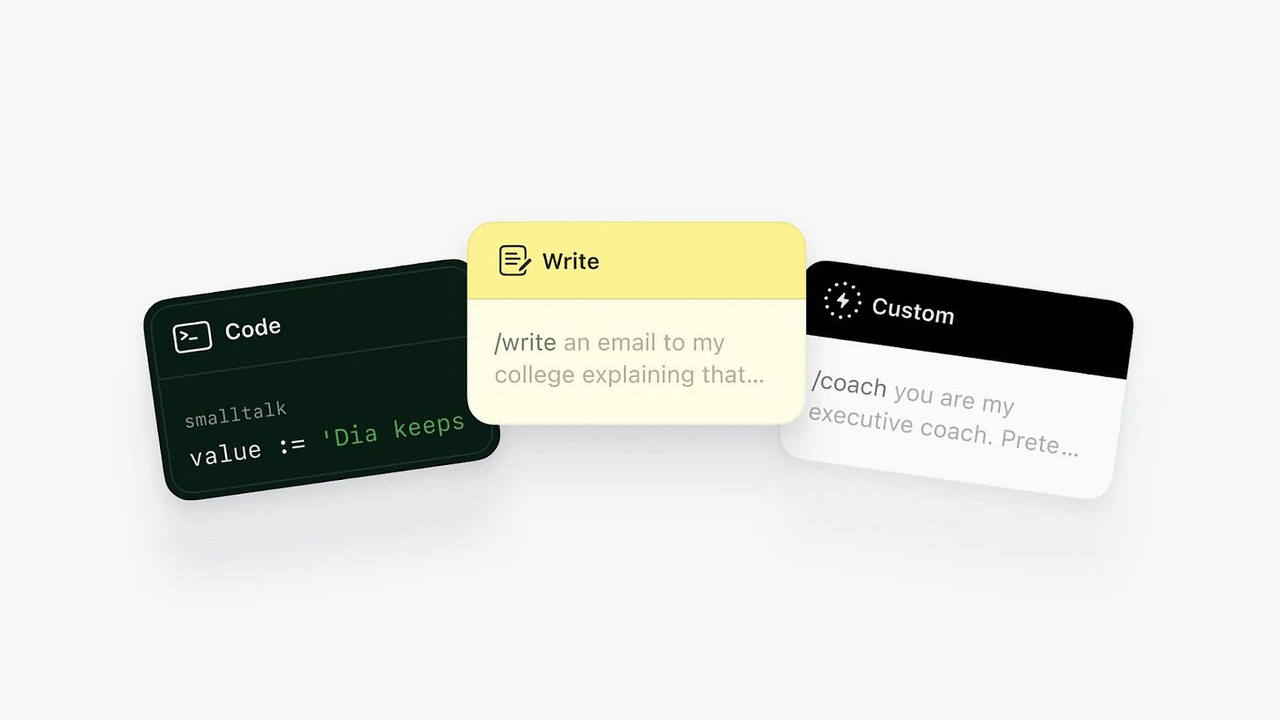
- 🛠️ Skills: 技能系统
- 📚 History:历史记录
🛠️ Skills 技能系统
自 Alpha 版本体验 Dia浏览器使用解读:如何用 AI 彻底改变你的信息工作流? 之后,一些很好的 Dia 工作流几乎是日常了。其中有一个 /子指令 的使用方式,在 Beta 版,以 Skills 的功能呈现。这种支持让整体的工作流和使用方式又有很多好用的地方。
💡 Skills 功能概述 Dia 自带了
Code和Write技能,并提供了Custom Skills功能,支持用户自己进行自定义配置技能。

📝 内置技能:Code & Write
主要改进:
- 这两个本次更新上主要是优化了输出的 UI 格式,对比 alpha 版本阅读体验有很大提升了
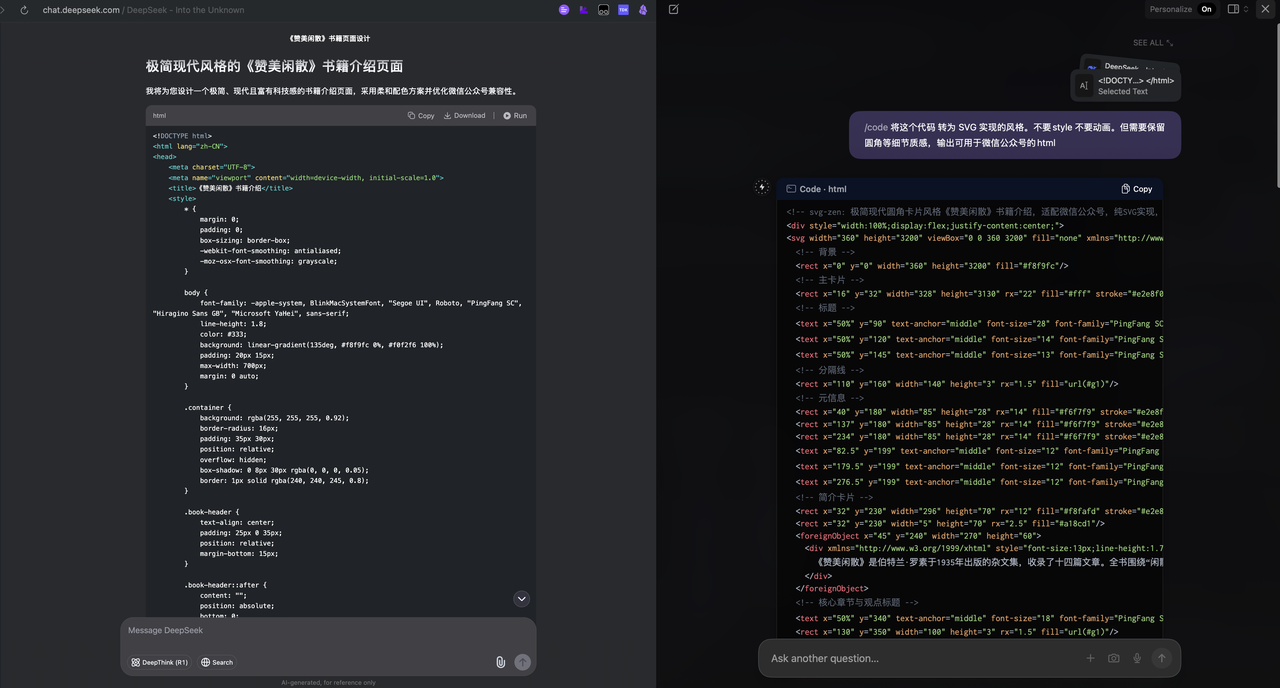
- 下面是一个使用 Code 来优化公众号文章的排版的流程:
/code+ 需求描述 → Copy 插入公众号
实际案例: 罗素90年前的忠告:别再盲目忙碌,学会享受闲散

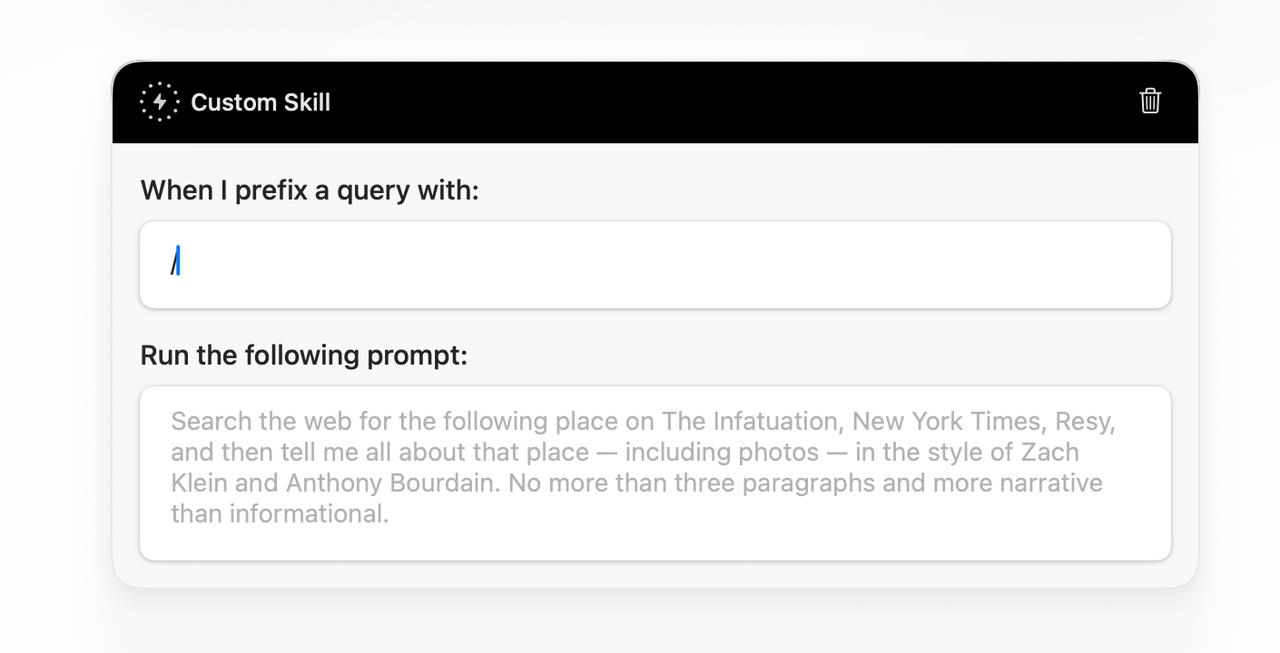
🎨 自定义技能:Custom Skills
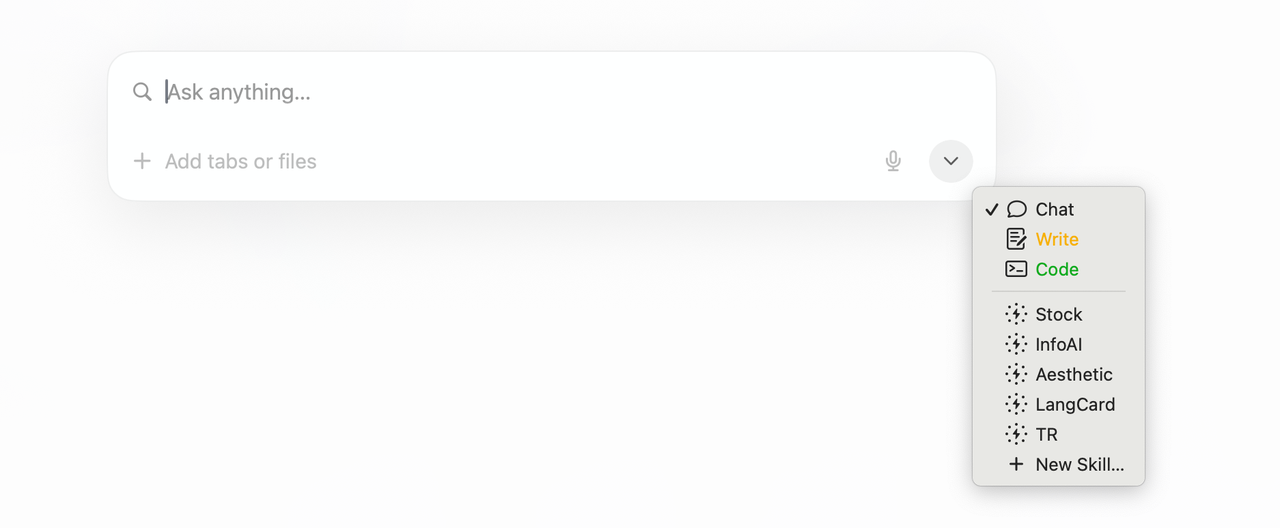
除了 Dia 自带的技能,我们还可以自己配置。下面是我常用的几个:
| 技能名称 | 功能描述 |
|---|---|
/Stock |
📈 股票分析神器 |
/InfoAI |
📰 AI 资讯简报 |
/Aesthetic |
🎨 艺术鉴赏推荐 |
/LangCard |
📚 语言学习卡:阅读任何语言网页时,整理出有趣好玩的词汇、句式等 |
/TR |
🌐 翻译,默认翻译中文,可指定任意语言 |

下方主要以 /Aesthetic 和 /InfoAI 这两个来介绍配置和使用效果。
⚙️ 如何配置自定义技能?
配置过程非常简单:
- 在 tab 中点击下箭头
- 可以看到
New Skill选项 - 点击可以在这个卡片中配置你想要的技能和技能的 Prompt
- 支持中文/英文/或任意语言
🎨 案例一:/Aesthetic 艺术鉴赏技能
设计初衷: 最近对提升审美,认知美学有一些感受,所以配置了这个技能自用。
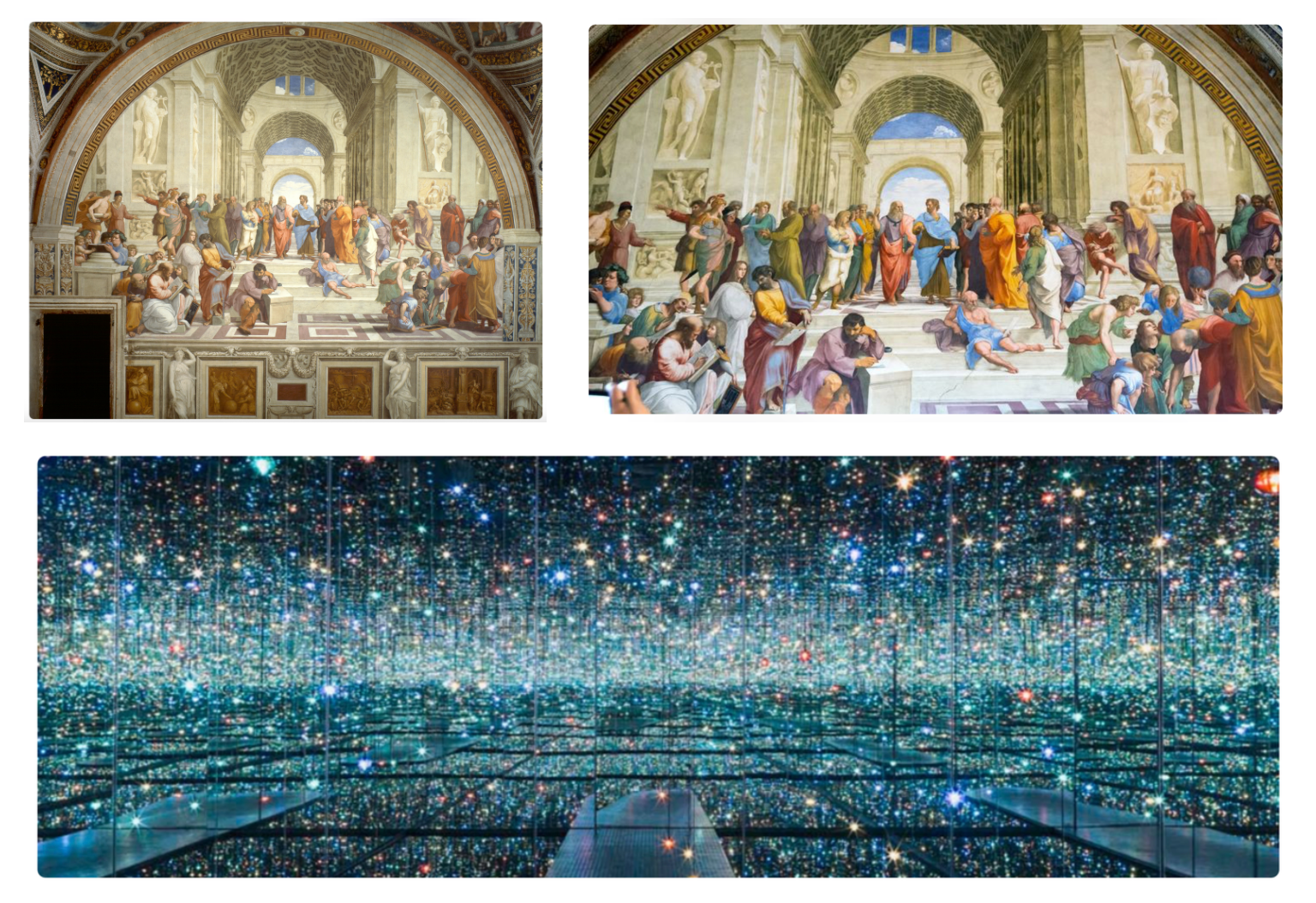
功能效果: 每次在对话框或 Chat 时,输入 /Aesthetic 或者选择 /Aesthetic 就能获得一个你可能见过,已经知道的艺术品介绍,也有可能获得一个你完全没见过的艺术品。
使用方法:
- 🎲 随机推荐:直接发送技能,让系统随机推荐
- 🎯 定向推荐:发送技能时,加上特定的需求(如古典、建筑、装置等),会更直接地提供对应方向的作品

/Aesthetic Prompt 配置:
🎯 Aesthetic 技能配置
Aesthetic是一个专为提升个人审美、品味与美学认知而设计的技能。当你发出指令时,它会为你推荐与艺术相关的作品,并结合解读、故事与艺术家信息,带领你跳出现有的信息茧房,拓宽对美的理解与感知。
每一次推送不仅仅是作品欣赏,更是一次认知边界的拓展,让你从多元视角重新思考美的本质与价值。
📋 核心功能:
• 每次推送一幅具有代表性的艺术作品(不限于绘画,可涵盖雕塑、装置、摄影、建筑、艺术风格等),也可以推荐要求的风格的作品。
• 附带深入浅出的解读,结合艺术家背景、创作风格、创作故事、时代背景等
• 介绍作品的特有风格,便于后面持续学习,且最后输出一段描述这个作品的Prompt(特别是一些风格、形容的关键词、句式)
• 强调多元文化与跨界美学,打破单一审美视角
• 鼓励反思与自我表达,激发个人美学观点
👥 适用人群:
• 希望提升审美力和美学品味的个人
• 渴望突破信息茧房、拓展认知边界的人
• 对艺术、设计、文化有兴趣的学习者
🎨 目标与价值观:
• 审美不是标准答案,而是持续探索与自我更新的过程
• 美学认知的提升,来源于对多元、陌生、甚至颠覆性美的开放与思考
• 通过艺术与故事,激发个人对世界的独立判断力
📰 案例二:/InfoAI 资讯简报技能
设计初衷: 工作原因,需要经常获取到一手 AI 领域资讯,包括产品资讯、议题、论文等等。于是给自己配置了一个获取 AI 领域资讯的技能,甚至也因此建立了一个 AI 资讯简报的知识库。
使用方法:
- 直接发送指令
- 技能 + 具体需求
工作流示例: 通过 /InfoAI + /Write,直接 Insert 到飞书知识库中

/InfoAI Prompt 配置:
🎯 InfoAI 资讯简报技能
请在指定时间区间内(如未指定则默认为当天)检索AI领域一手资讯,整理成AI资讯简报。
📋 具体要求:
• 精选10-20条AI领域热门资讯按"时间从新到旧"排序
• 每条资讯需包含:标题、简要描述、来源、发布日期、热度值、资讯URL,并给出简要观点或行业影响点评
• 输出格式需使用Markdown,强调字段(如加粗)、适当添加emoji或符号区分不同信息
• 每条资讯间用分割线 `---` 或空行分隔,提升可读性
📝 示例格式:
## YYYY-MM-DD AI资讯简报
1. 🔹示例AI突破发布 ↗
**描述:** 简要介绍资讯内容。
**来源:** Example News (补充来源链接) | **日期:** 2025-06-14 | **热度:** ★☆
**观点:** 简要点评其行业趋势或影响。
---
⚠️ 注意:如资讯数量不足,则以实际检索到的5-10条为准。
💭 Skills 使用感受总结
经过一段时间的使用,对 Skills 功能有以下几个深度感受:
🎯 高度个人化和场景化 这些技能都不是通用功能,而是用户为了解决自己最高频、最独特的重复性劳动而创造的。
⚡ 专注于"直达" 核心价值在于减少中间步骤,无论是打开特定网页、执行特定搜索,还是跳转到应用的某个深层页面,目标都是"一步到位"。
🎪 源于痛点 技能背后,都有一个用户"懒得再多点几次鼠标"的痛点。
总结: 非常喜欢这个 Skills 的功能,也许后面会不断设计更多个性化技能。
📚 History 历史记录功能
🔍 查找遗忘的历史
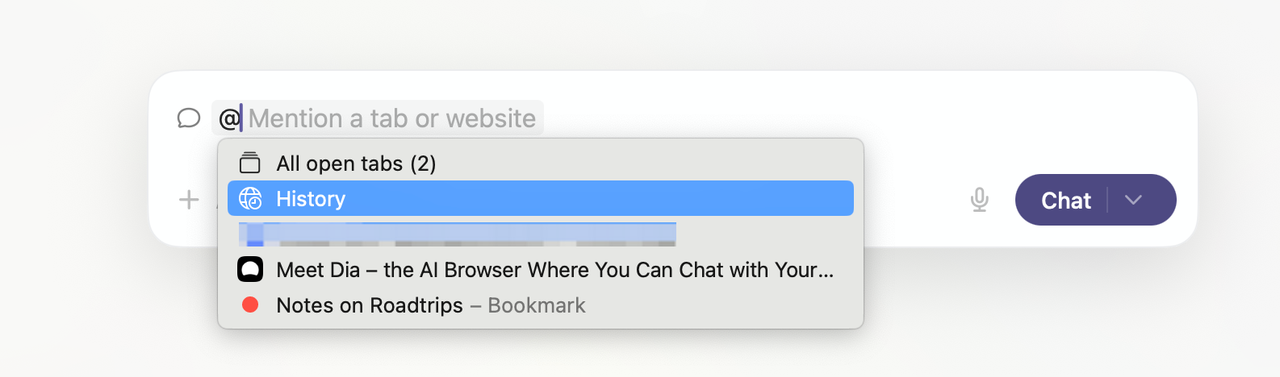
功能入口: 在对话框中 @ 时,可以看到 History 选项
⚠️ 隐私授权 开启时需要授权,因为会授权系统来获取到近 7 天的浏览数据

核心价值: 这个功能对于解决"我上次好像看了什么东西,忘记地址、忘记在哪看到的"这种场景非常有效。
使用案例: 例如找最近看到的 Multi Agent 的文章链接
📊 通过历史总结习惯
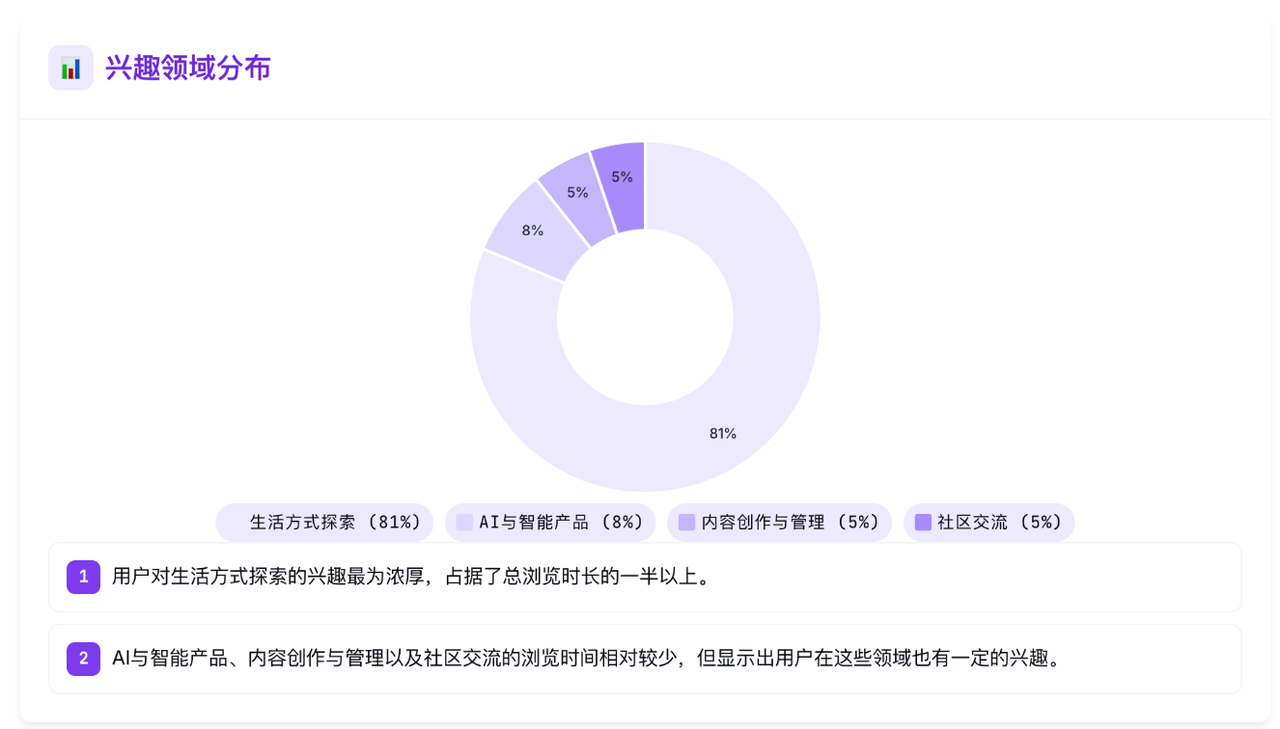
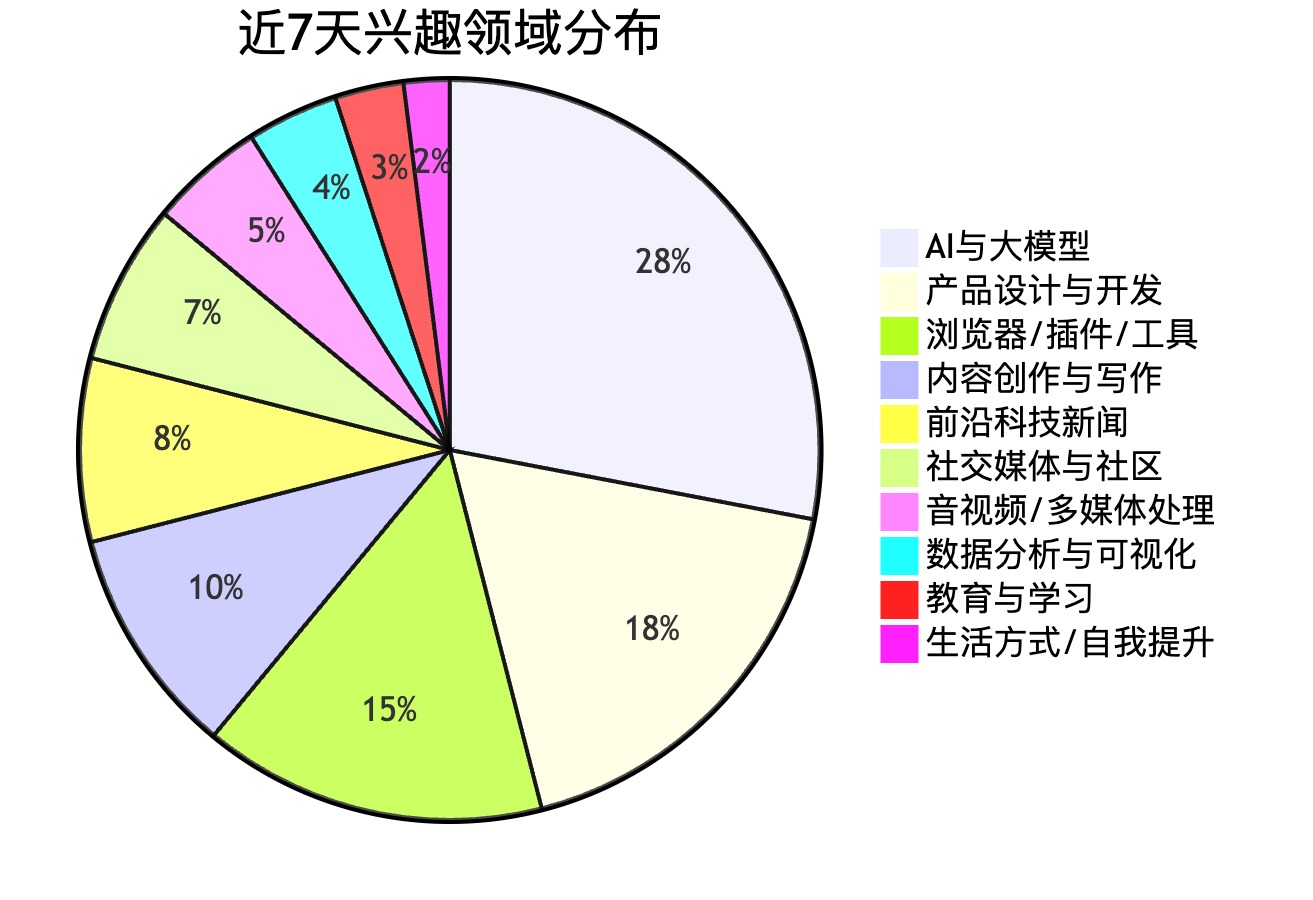
功能亮点: History 也可以获得你的浏览习惯!
个人使用背景: 之前用 blens 这个小插件来跟踪我的浏览器使用情况(因为专注力分散且容易被好玩的网页吸引,所以用插件的智能分析来了解自己习惯)。

数据可视化: 虽然可视化无法直接绘制,但 Dia 提供了 Mermaid 图表支持,可以生成习惯分析图表。

对比其他工具: 这个功能和 raycast 的 @history 也很像,可以唤醒浏览器浏览记录来进行进一步搜索,回忆跟踪。不过 Dia 生态更加统一,可以结合内容、AI 等来进行综合处理。
🔮 展望:Dia 的下一个新功能
网页编辑功能预告: Dia 团队发出,可以直接编辑网页 UI、布局的功能,这是 Arc 的一项功能的继承!
🤔 思考:什么样的浏览器才是 AI Browser 的范式?

🏟️ 竞争格局
AI Agent Browser 的战场又有入场的产品:Fellou、GenPark,但感觉 AI Agent Browser 和 AI Browser 还是差异不小。
🎯 核心差异
| 类型 | 核心理念 | 关键特征 |
|---|---|---|
| AI Browser | 人的"主导权" | 强化"认知接口" |
| AI Agent Browser | 消除劳动,赋予"行动力" | 成为"行动接口(信息→决策→动作闭环)" |
💭 本质思考
基于浏览器的本质上看,浏览器是"人与信息世界的接口":
- AI Browser 强化"认知接口"
- AI Agent Browser 则试图成为"行动接口(信息→决策→动作闭环)"
🌟 个人观点
什么样的浏览器才是 AI Browser 的范式?我回答不上来。但,我还是认为,也许 Dia 会成为 AI (Agent) Browser 赛道上最有温度、最懂用户的那一个。
我们可以静观这些产品的蓬勃发展~
📝 总结
Dia 浏览器 Beta 版的发布标志着 AI Browser 领域的又一次重要进展。通过 Skills 和 History 两大核心功能,Dia 展现了其对用户个性化需求的深度理解。

🛠️ Skills 功能的价值
✨ 高度个人化的工作流定制 ⚡ 减少重复性操作,提升效率 🤖 支持用户创建专属的 AI 助手
📚 History 功能的亮点
🧠 智能化的浏览历史管理 🔍 基于上下文的信息检索 📊 个人习惯分析与洞察
🚀 未来展望
随着 AI Browser 和 AI Agent Browser 概念的不断演进,Dia 正在探索一条独特的道路——既保持用户的主导权,又通过智能化功能提升工作效率。这种平衡或许正是未来 AI Browser 的理想形态。
🎁 体验邀请
P.S. 如果你想试用 Dia,这里有一个邀请链接: