Dia Browser Beta Release: Exploring New Paradigms in AI Browser
Bang-x · Published on June 18, 2025

Dia has finally updated to Beta version after a period of internal testing, making it available to everyone.
🚀 How to Get Dia Access
Arc Users:
- Can register directly through Arc email
- During registration, Dia will send you an invitation code, then congratulations on opening the world of Dia
Non-Arc Users:
- Can register through invitation
- Each Dia user has 3 invitation opportunities【Invitation link at the end🔗】
- ⚠️ Note: Currently still requires Apple M1+ devices to use
✨ Two Highlight Features of Beta Version
After using it for some time, I recommend two core features worth experiencing:
- 🛠️ Skills: Skill System
- 📚 History: Historical Records
🛠️ Skills System
Since experiencing the Alpha version Dia Browser Usage Guide: How AI Completely Changes Your Information Workflow?, some excellent Dia workflows have become almost daily routines. Among them, the /sub-command usage method is now presented as Skills functionality in the Beta version. This support makes the overall workflow and usage much more convenient.
💡 Skills Feature Overview Dia comes with built-in
CodeandWriteskills, and providesCustom Skillsfunctionality, supporting users to configure their own custom skills.

📝 Built-in Skills: Code & Write
Main Improvements:
- These two have mainly optimized the output UI format in this update, with significant reading experience improvements compared to the alpha version
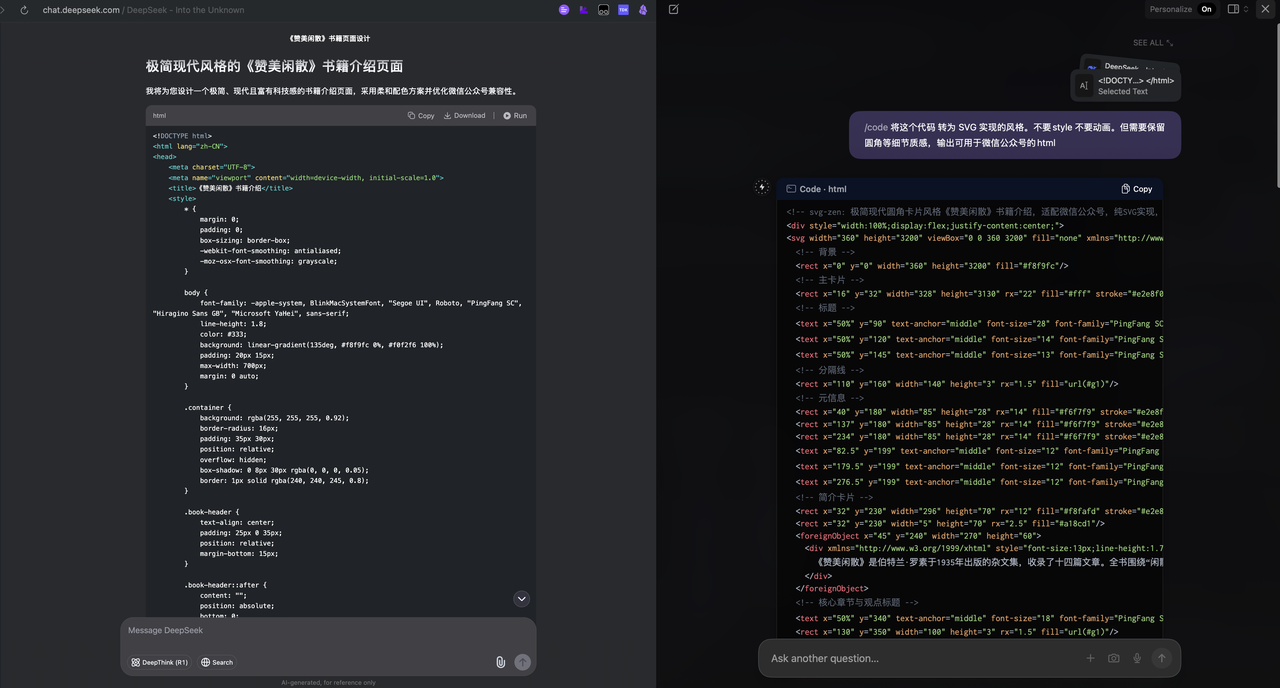
- Here's a workflow using Code to optimize WeChat article formatting:
/code+ requirement description → Copy insert into WeChat
Actual Case: Russell's 90-Year-Old Advice: Stop Blind Busyness, Learn to Enjoy Leisure

🎨 Custom Skills
Besides Dia's built-in skills, we can also configure our own. Here are some I commonly use:
| Skill Name | Function Description |
|---|---|
/Stock |
📈 Stock Analysis Tool |
/InfoAI |
📰 AI News Brief |
/Aesthetic |
🎨 Art Appreciation Recommendations |
/LangCard |
📚 Language Learning Card: When reading web pages in any language, organize interesting vocabulary, sentence patterns, etc. |
/TR |
🌐 Translation, defaults to Chinese, can specify any language |

Below, I'll mainly introduce the configuration and usage effects of /Aesthetic and /InfoAI.
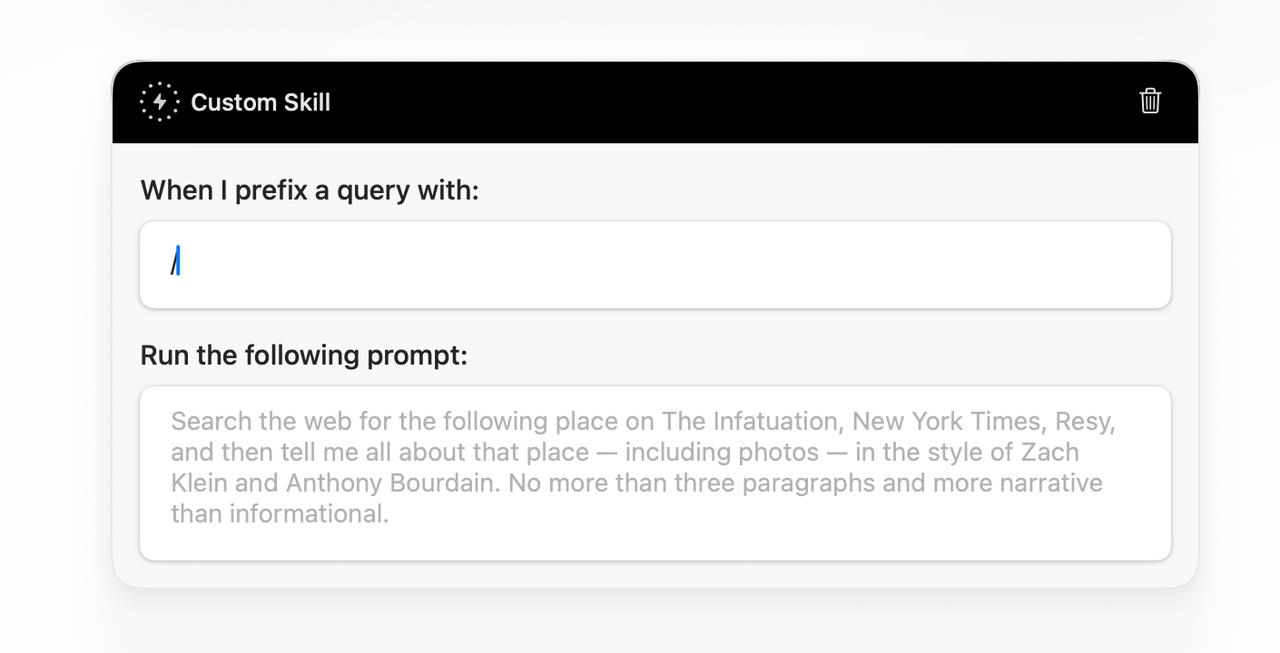
⚙️ How to Configure Custom Skills?
The configuration process is very simple:
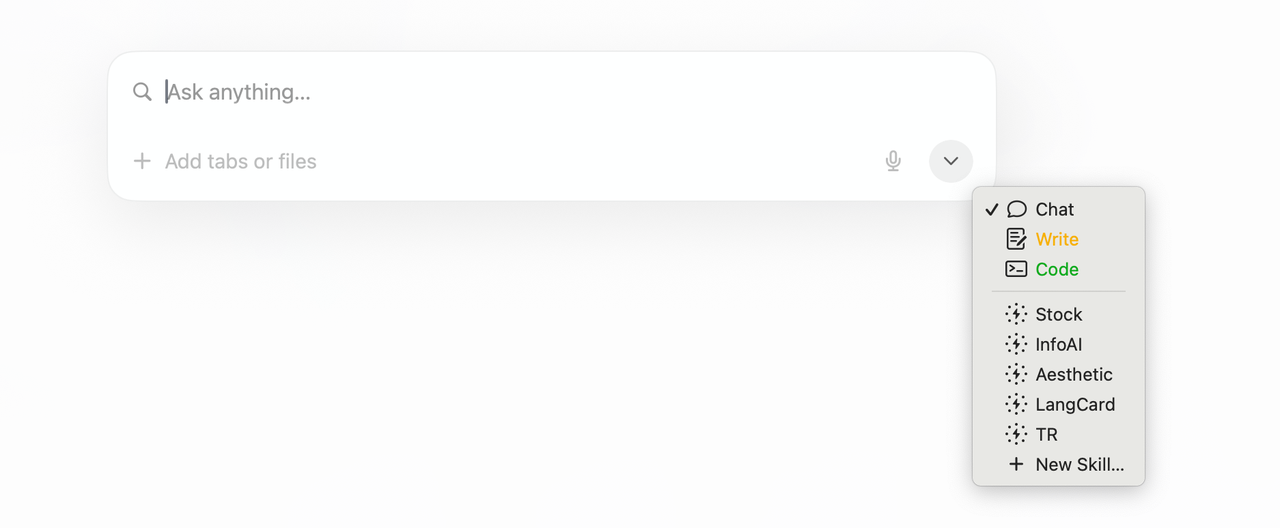
- Click the down arrow in the tab
- You can see the
New Skilloption - Click to configure your desired skill and skill Prompt in this card
- Supports Chinese/English/or any language

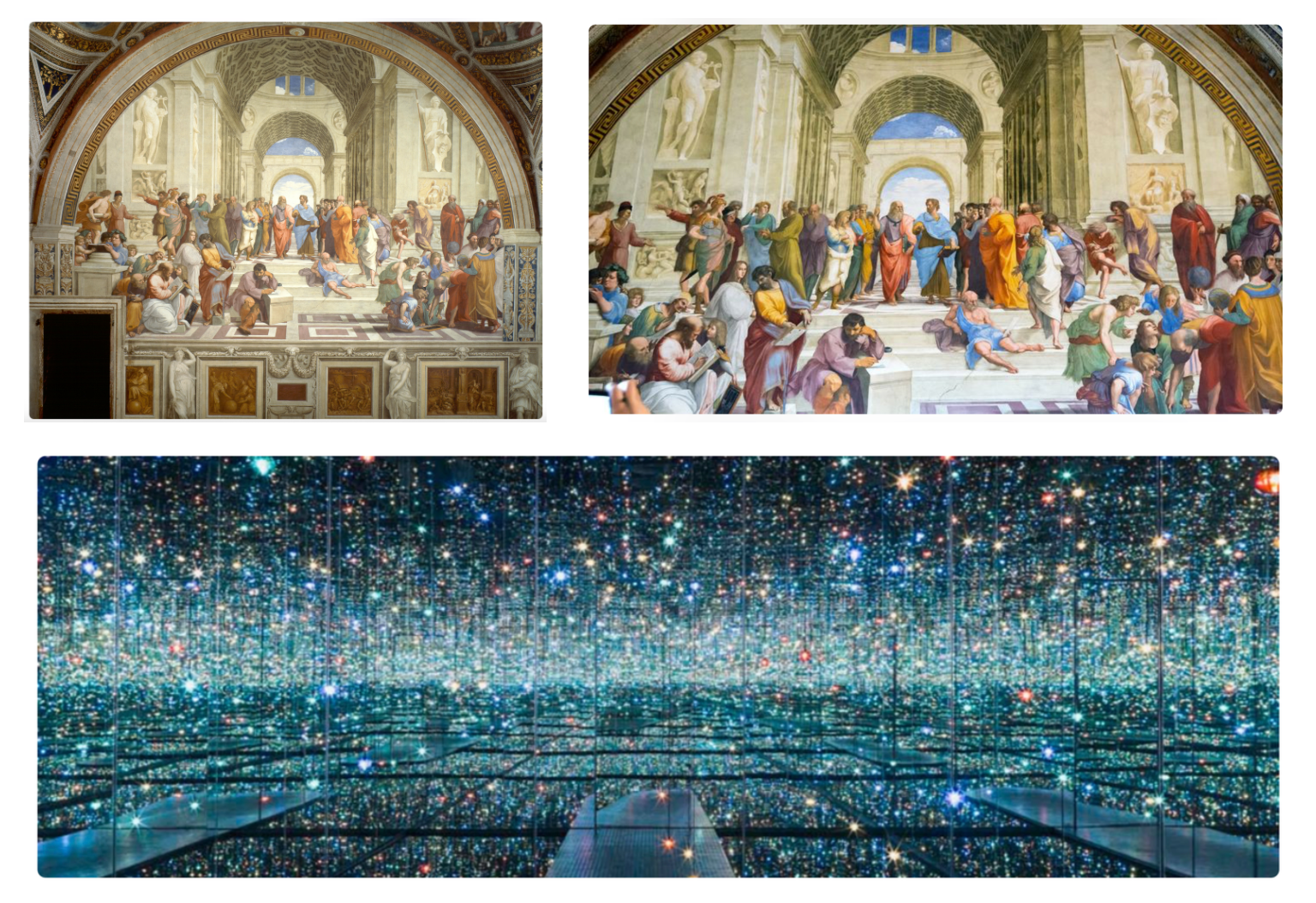
🎨 Case Study 1: /Aesthetic Art Appreciation Skill
Design Intent: Recently having some feelings about improving aesthetics and understanding aesthetics, so I configured this skill for personal use.
Functional Effect: Every time in the dialog box or Chat, inputting /Aesthetic or selecting /Aesthetic can get an introduction to an artwork you may have seen and already know, or possibly get one you've never seen before.
Usage Methods:
- 🎲 Random Recommendations: Send the skill directly, let the system randomly recommend
- 🎯 Targeted Recommendations: When sending the skill, add specific requirements (such as classical, architecture, installation, etc.), will more directly provide works in corresponding directions

/Aesthetic Prompt Configuration:
🎯 Aesthetic Skill Configuration
Aesthetic is a skill designed specifically for enhancing personal aesthetics, taste, and aesthetic cognition. When you issue commands, it will recommend art-related works for you, combined with interpretation, stories, and artist information, leading you out of existing information cocoons and broadening your understanding and perception of beauty.
Each push is not just work appreciation, but an expansion of cognitive boundaries, allowing you to rethink the essence and value of beauty from multiple perspectives.
📋 Core Functions:
• Push one representative artwork each time (not limited to painting, can include sculpture, installation, photography, architecture, artistic styles, etc.), can also recommend works of required styles.
• Provide accessible interpretation, combining artist background, creative style, creative stories, historical background, etc.
• Introduce the unique style of the work, facilitating continued learning, and finally output a Prompt describing this work (especially some stylistic, descriptive keywords and sentence patterns)
• Emphasize multicultural and cross-border aesthetics, breaking single aesthetic perspectives
• Encourage reflection and self-expression, inspiring personal aesthetic viewpoints
👥 Target Audience:
• Individuals hoping to improve aesthetic ability and aesthetic taste
• People eager to break through information cocoons and expand cognitive boundaries
• Learners interested in art, design, and culture
🎨 Goals and Values:
• Aesthetics is not a standard answer, but a process of continuous exploration and self-renewal
• The improvement of aesthetic cognition comes from openness and thinking about diverse, unfamiliar, even subversive beauty
• Through art and stories, inspire individual independent judgment of the world
📰 Case Study 2: /InfoAI News Brief Skill
Design Intent: Due to work reasons, I need to frequently obtain first-hand AI field information, including product information, topics, papers, etc. So I configured a skill to obtain AI field information, and even established an AI news brief knowledge base.
Usage Methods:
- Send commands directly
- Skill + specific requirements
Workflow Example: Through /InfoAI + /Write, directly Insert into Feishu knowledge base

/InfoAI Prompt Configuration:
🎯 InfoAI News Brief Skill
Please retrieve first-hand AI field information within the specified time interval (default to current day if not specified), and organize it into an AI news brief.
📋 Specific Requirements:
• Select 10-20 hot AI field news sorted by "newest to oldest"
• Each news item should include: title, brief description, source, publication date, popularity value, news URL, and provide brief opinions or industry impact commentary
• Output format should use Markdown, emphasize fields (such as bold), appropriately add emoji or symbols to distinguish different information
• Use dividers `---` or blank lines between news items to improve readability
📝 Example Format:
## YYYY-MM-DD AI News Brief
1. 🔹Example AI Breakthrough Release ↗
**Description:** Brief introduction to news content.
**Source:** Example News (supplementary source link) | **Date:** 2025-06-14 | **Popularity:** ★☆
**Opinion:** Brief commentary on industry trends or impact.
---
⚠️ Note: If news quantity is insufficient, use actual retrieved 5-10 items as standard.
💭 Skills Usage Experience Summary
After using it for some time, I have the following deep feelings about the Skills function:
🎯 Highly Personalized and Scenario-based
These skills are not general functions, but created by users to solve their most frequent and unique repetitive labor.
⚡ Focus on "Direct Access"
Core value lies in reducing intermediate steps, whether opening specific web pages, executing specific searches, or jumping to deep pages of applications, the goal is "one-step access".
🎪 Originating from Pain Points
Behind skills, there's always a user pain point of "being too lazy to click the mouse a few more times".
Summary: Really love this Skills function, maybe will continue designing more personalized skills in the future.
📚 History Feature
🔍 Finding Forgotten History
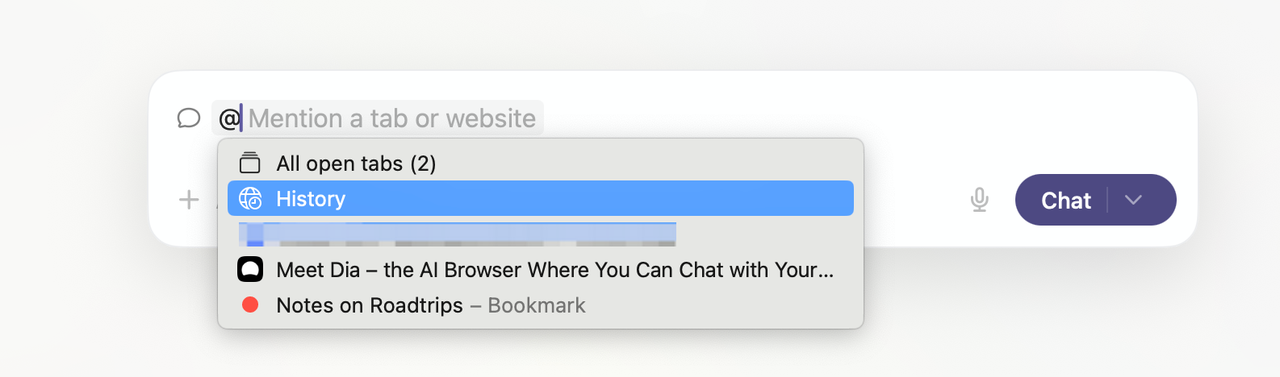
Feature Entry: When @ in the dialog box, you can see the History option
⚠️ Privacy Authorization Opening requires authorization, as it will authorize the system to obtain browsing data from the past 7 days

Core Value: This function is very effective for solving scenarios like "I seemed to see something last time, forgot the address, forgot where I saw it".
Usage Case: For example, finding recently seen Multi Agent article links
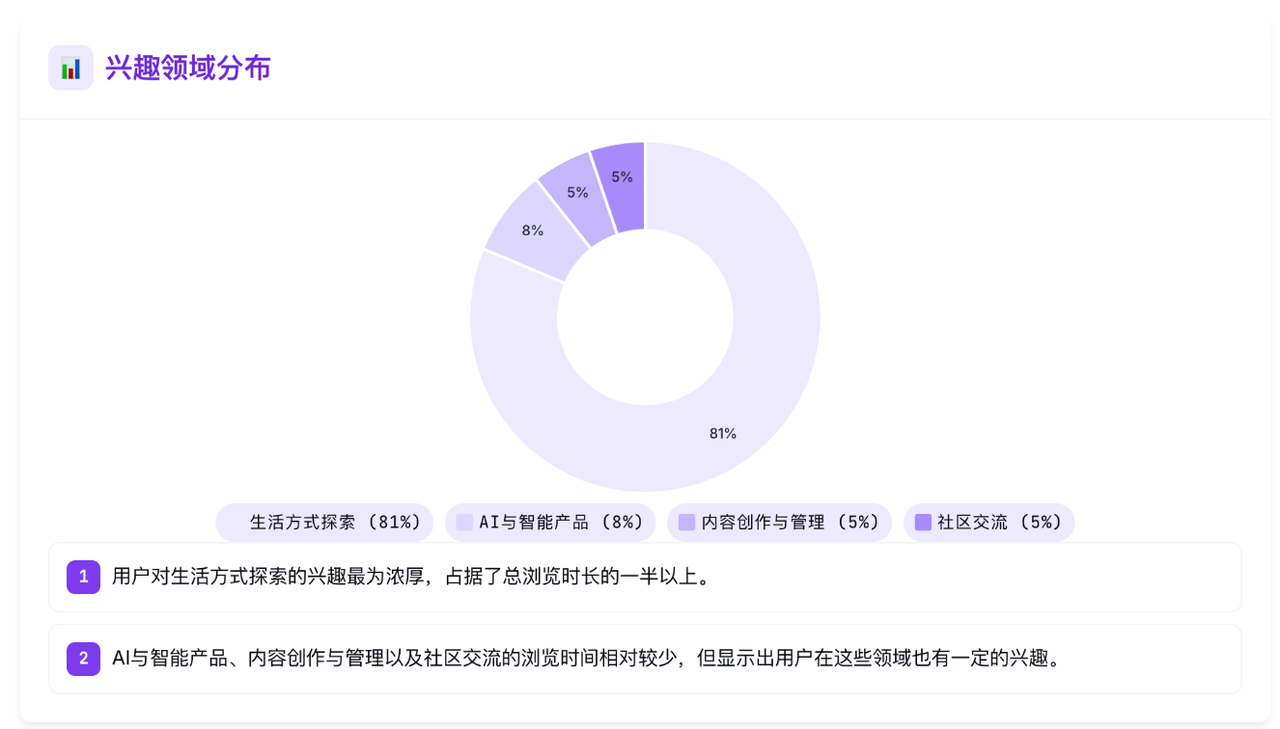
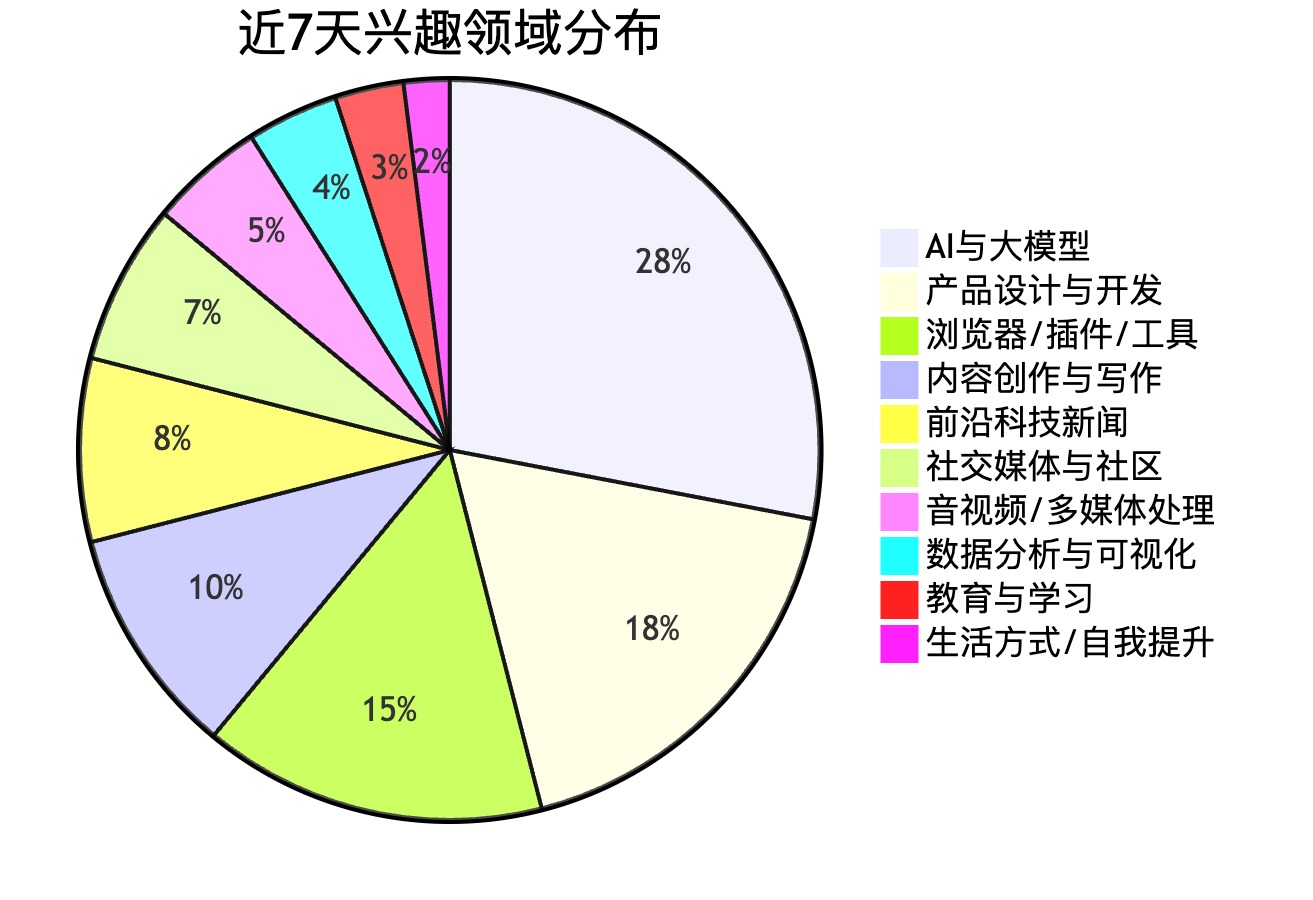
📊 Summarizing Habits Through History
Feature Highlight: History can also obtain your browsing habits!
Personal Usage Background: Previously used blens plugin to track my browser usage (because of scattered attention and being easily attracted by interesting web pages, so used plugin intelligent analysis to understand my own habits).

Data Visualization: Although visualization cannot be directly drawn, Dia provides Mermaid chart support, can generate habit analysis charts.

Comparison with Other Tools: This function is very similar to raycast's @history, can wake up browser browsing records for further search, memory tracking. However, Dia's ecosystem is more unified, can combine content, AI, etc. for comprehensive processing.
🔮 Outlook: Dia's Next New Feature
Web Editing Feature Preview: Dia team announced the ability to directly edit web page UI and layout, inheriting one of Arc's features!
🤔 Thinking: What Kind of Browser is the AI Browser Paradigm?

🏟️ Competitive Landscape
The AI Agent Browser battlefield has new entrants: Fellou, GenPark, but I feel AI Agent Browser and AI Browser still have significant differences.
🎯 Core Differences
| Type | Core Philosophy | Key Characteristics |
|---|---|---|
| AI Browser | Human "dominance" | Strengthen "cognitive interface" |
| AI Agent Browser | Eliminate labor, empower "action" | Become "action interface (information→decision→action loop)" |
💭 Essential Thinking
Based on the essence of browsers, browsers are "interfaces between humans and the information world":
- AI Browser strengthens "cognitive interface"
- AI Agent Browser attempts to become "action interface (information→decision→action loop)"
🌟 Personal Opinion
What kind of browser is the AI Browser paradigm? I can't answer that. But I still believe that perhaps Dia will become the most warm and user-understanding one in the AI (Agent) Browser track.
We can quietly observe the flourishing development of these products~
📝 Summary
The release of Dia Browser Beta marks another important advancement in the AI Browser field. Through the two core functions of Skills and History, Dia demonstrates its deep understanding of users' personalized needs.

🛠️ Value of Skills Function
✨ Highly personalized workflow customization
⚡ Reduce repetitive operations, improve efficiency
🤖 Support users to create exclusive AI assistants
📚 Highlights of History Function
🧠 Intelligent browsing history management
🔍 Context-based information retrieval
📊 Personal habit analysis and insights
🚀 Future Outlook
As AI Browser and AI Agent Browser concepts continue to evolve, Dia is exploring a unique path—maintaining user dominance while improving work efficiency through intelligent functions. This balance may be the ideal form of future AI Browsers.
🎁 Experience Invitation
P.S. If you want to try Dia, here's an invitation link:
🔗 https://www.diabrowser.com/invite/MUUU1P
❤️ Translated by Claude
👉 Original: Dia 浏览器 Beta 版发布:AI Browser 的新范式探索
